Web技術における標準化の歴史
1960年〜1995年
Webの始まりは、1960年代からとなる。 インターネットの誕生だ。 インターネットにより、世界中のネットワークが相互接続されることになる。 その結果、HTMLなどのハイパーテキストが世界中でつながるようになり、Webという基盤が誕生する。

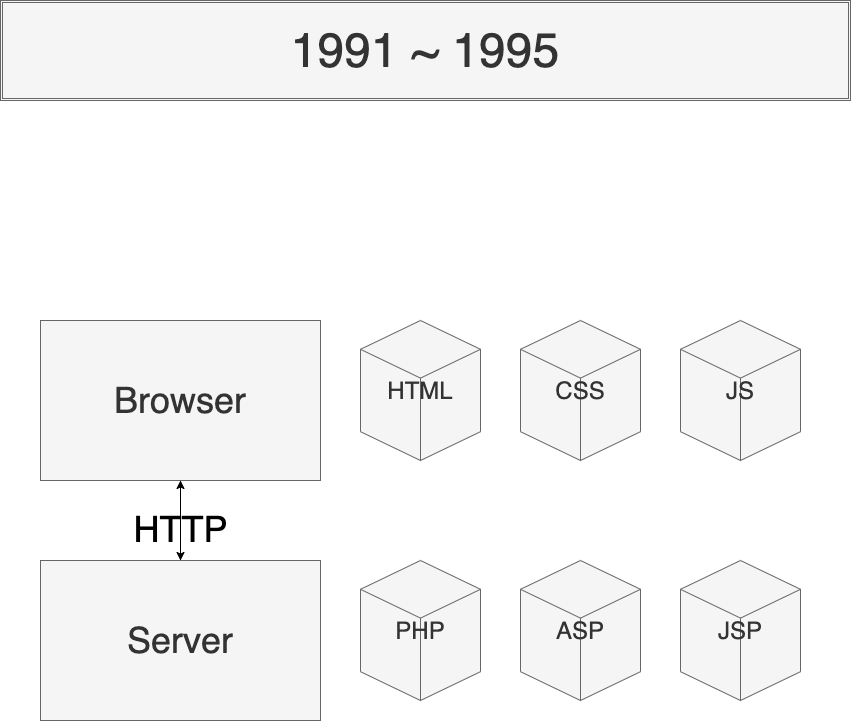
1991年、HTMLが誕生する。 当時のWebは、WebサーバからHTMLをHTTP通信で返却するだけの構成だった。
1993年、Common Gate Interface(CGI)が誕生する。 CGIにより、ブラウザの要求をソフトウェアで処理できるようになった。 結果、純粋にHTMLを返却していたところが、動的に処理したHTMLを返却できるようになり、より高度なコンテンツの提供が可能となる。 CGIでもっとも普及したのが、PHPだ。
1994年、CSSが誕生した。 1994年以前は、ドキュメントのレイアウトは実現できていたが、ドキュメントの構造とレイアウトを分離できていなかった。 カスケードスタイルであるCSSを使い、その問題を解消した。
1995年、Javascript(旧:LiveScript)が誕生した。 Javascriptにより、ブラウザはHTMLをロードするだけから、動作まで付与できるようになった。 NetscapeとMicrosoftによるブラウザ戦争が勃発した。
2002年

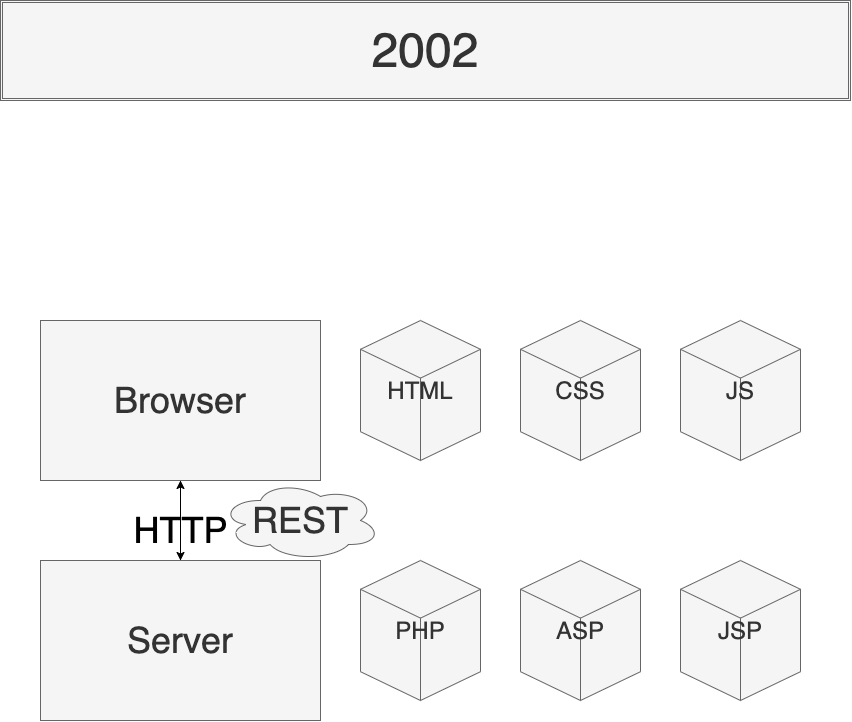
2002年、XMLHttpRequestが誕生した。 XMLHttpRequestにより、ブラウザからサーバへデータの要求を行えるようになった。 通信するためのAPI(Application Programming Interface)として、次の2つが提案された。
- SOAP(Simple Object Access Protocol)
- REST(REpresentational State Transfer)
SOAPは、WS-*と呼ばれるプロトコルの複雑さがあったため、評判が悪かった。 SOAPに比べてRESTは、シンプルな設計であったため、APIの主流となった。
2005年

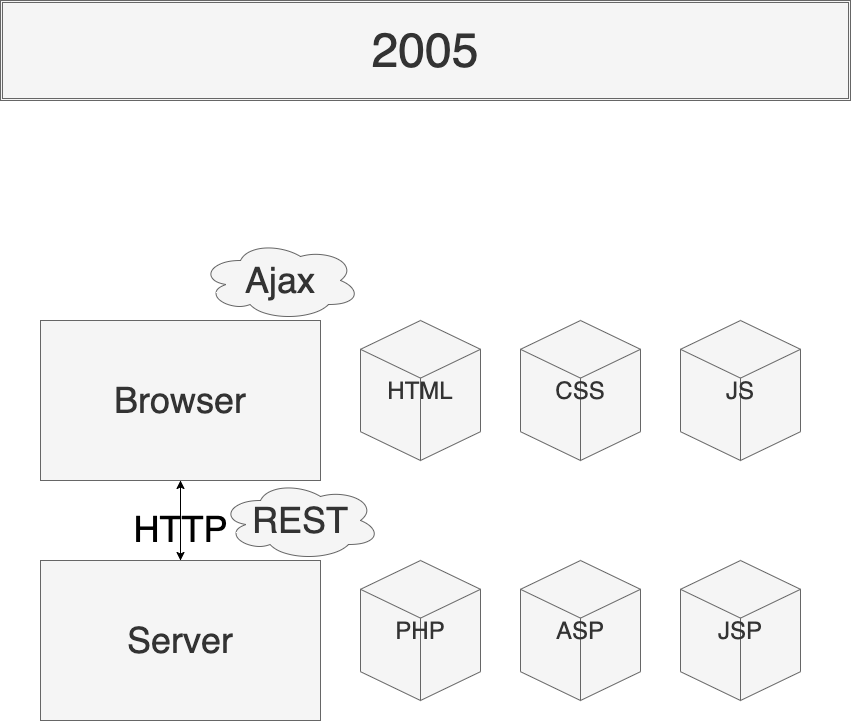
2005年、Ajaxが誕生した。 Ajax(Asynchronous JavaScript And XML)は、その名のとおりJavascriptから非同期にXMLデータの送受信を行うことだ。 その送受信に、XMLHttpRequestが使用される。 Ajaxの登場により、ブラウザをリロードせずにアプリケーションを動かす、SPA(Single Page Application)の開発が可能となった。