スタイリング
前章では、単純な組成だけであった。 本章では、目的とするレイアウトに近づける。機能はまだ作らない。
サンプルコードは、こちら。
組成
team_composite/src/App.js
import TeamSearchBox from '@bit/silver-birder.micro-frontends-sample-collections.team-search-box'
import TeamInspireLabel from '@bit/silver-birder.micro-frontends-sample-collections.team-inspire-label'
import TeamInspireList from '@bit/silver-birder.micro-frontends-sample-collections.team-inspire-list'
import TeamProductList from '@bit/silver-birder.micro-frontends-sample-collections.team-product-list'
import './App.css'
function App() {
return (
<div class="wrapper">
<div class="team-search-box">
<TeamSearchBox/>
</div>
<div class="team-product-list">
<TeamProductList items={["Product 1", "Product 2", "Product 3"]}/>
</div>
<div class="team-inspire-list">
<TeamInspireLabel/>
<TeamInspireList items={["Product 4", "Product 5", "Product 6"]}/>
</div>
</div>
);
}
export default App;各フラグメントは@bit/silver-birder.micro-frontends-sample-collectionsからimportしている。
それぞれは、次のフラグメントになる。
フラグメント
team-search-box
team_search/src/components/team-search-box/index.js
import React, { Component } from 'react';
import './index.css';
export default class TeamSearchBox extends Component {
render() {
return (
<div>
<input class="team-search-box-input" placeholder="Please enter keywords ..."></input><button class="team-search-box-button">🔍</button>
</div>
);
}
}team-product-list
team_product/src/components/team-product-list/index.js
import React, { Component } from 'react';
import TeamProductItem from '../team-product-item/index';
export default class TeamProductList extends Component {
render() {
return (
<div>
{this.props.items.map((item) => {
return <TeamProductItem name={item} class="item"></TeamProductItem>;
})}
</div>
);
}
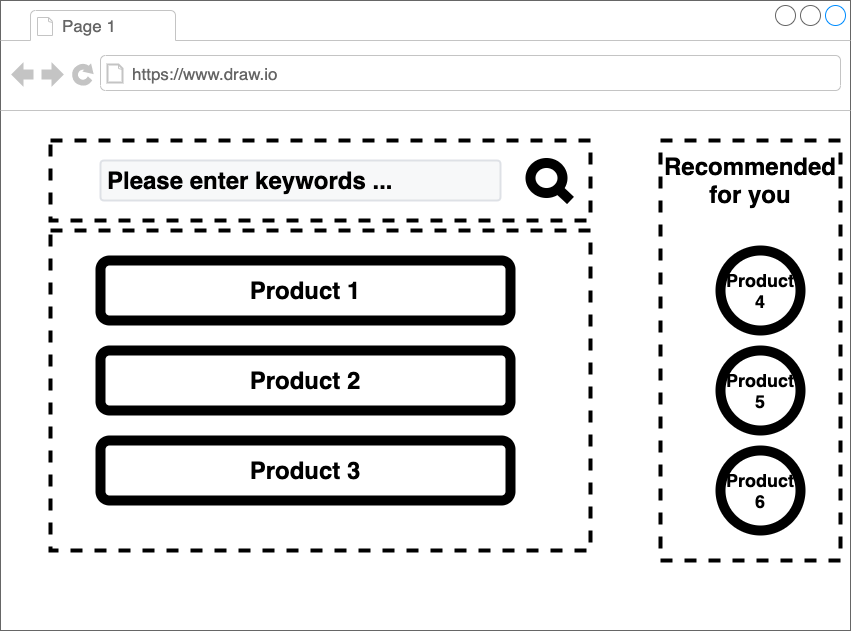
}結果
その結果、次のような画面が表示される。