スタイリング
前章では、単純な組成だけであった。 本章では、目的とするレイアウトに近づける。機能はまだ作らない。
サンプルコードは、こちら。
組成
team-composite/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover" />
<title>team-composite</title>
</head>
<style>
#id {
margin: 5%;
}
.wrapper {
display: grid;
}
team-search-box {
border: medium dotted red;
}
team-product-list {
border: medium dotted blue;
}
team-inspire-list {
border: medium dotted green;
grid-column-start: 2;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 3;
}
</style>
<body>
<div id="root"></div>
<script type="module">
import { html, render } from 'lit-html';
import './inspire/team-inspire.js';
import './search/team-search.js';
import './product/team-product.js';
const items = ['Product 1', 'Product 2', 'Product 3'];
const recommend = ['Product 4', 'Product 5', 'Product 6']
render(
html`
<div class="wrapper">
<team-search-box></team-search-box>
<team-product-list .items=${items}></team-product-list>
<team-inspire-list .items=${recommend}>
<team-inspire-label></team-inspire-label>
</team-inspire-list>
</div>
`,
document.querySelector('#root')
);
</script>
</body>
</html>全体のレイアウトは、display: grid;で制御する。
各チームのフラグメントは、個別にimportしrenderする。
フラグメント
team-search-box
team-search-boxは、次のjsから読み込む。
team-search/team-search.js
import { TeamSearchBox } from './src/TeamSearchBox.js';
window.customElements.define('team-search-box', TeamSearchBox);team-search-text/src/TeamSearchBox.js
import { html, css, LitElement } from 'lit-element';
export class TeamSearchBox extends LitElement {
static get styles() {
return css`
button {
border: none;
background-color: inherit;
}
input {
width: 50%;
}
`;
}
render() {
return html`
<input placeholder="Please enter keywords ..."></input><button>🔍</button>
`;
}
}team-product-list
team-product-listは、次のjsから読み込む。
team-product/src/team-product.js
import {TeamProductItem} from './src/TeamProductItem';
import {TeamProductList} from './src/TeamProductList';
window.customElements.define('team-product-item', TeamProductItem);
window.customElements.define('team-product-list', TeamProductList);team-product/src/TeamProductList.js
import { html, css, LitElement } from 'lit-element';
export class TeamProductList extends LitElement {
static get styles() {
return css`
team-product-item {
margin: 10px 0;
display: block;
width: 90%;
}
`;
}
static get properties() {
return {
items: { type: Array },
};
}
constructor() {
super();
this.items = ['Product1'];
}
render() {
return html`
${this.items.map(item => {
return html`<team-product-item .name=${item}></team-product-item>`;
})}
`;
}
}team-product/src/TeamProductItem.js
import { html, css, LitElement } from 'lit-element';
export class TeamProductItem extends LitElement {
static get styles() {
return css`
.item {
border: medium solid;
display: inline-block;
text-align: center;
padding: 20px 0;
width: 100%;
}
`;
}
static get properties() {
return {
name: { type: String },
};
}
constructor() {
super();
this.name = 'Product';
}
render() {
return html`
<div class="item">${this.name}</div>
`;
}
}lit-elementを読み込むことが多い。
重複して読み込むコンテンツは、共有化する(もしくはキャッシュ化)など何かしら対処が必要である。
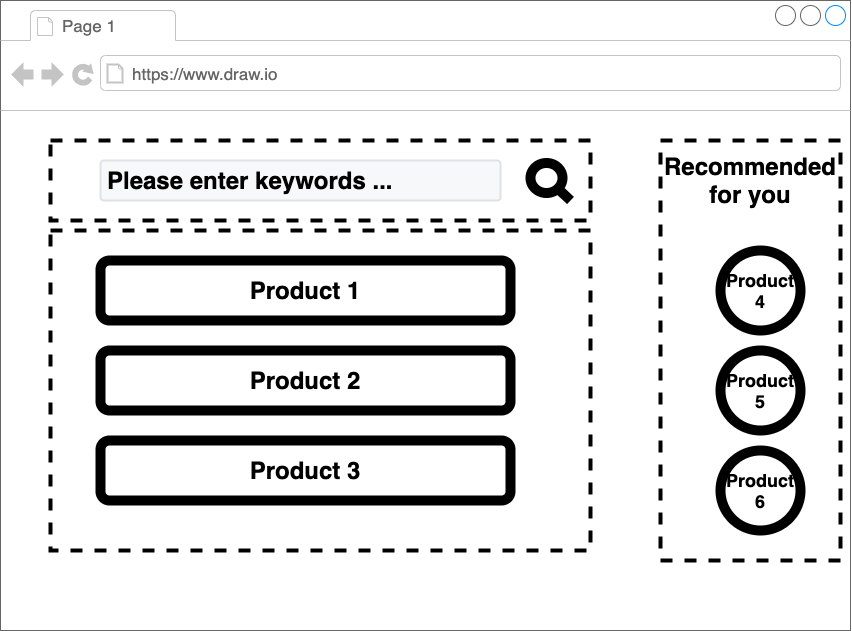
結果
その結果、次のような画面が表示される。