マイクロフロントエンド
概要
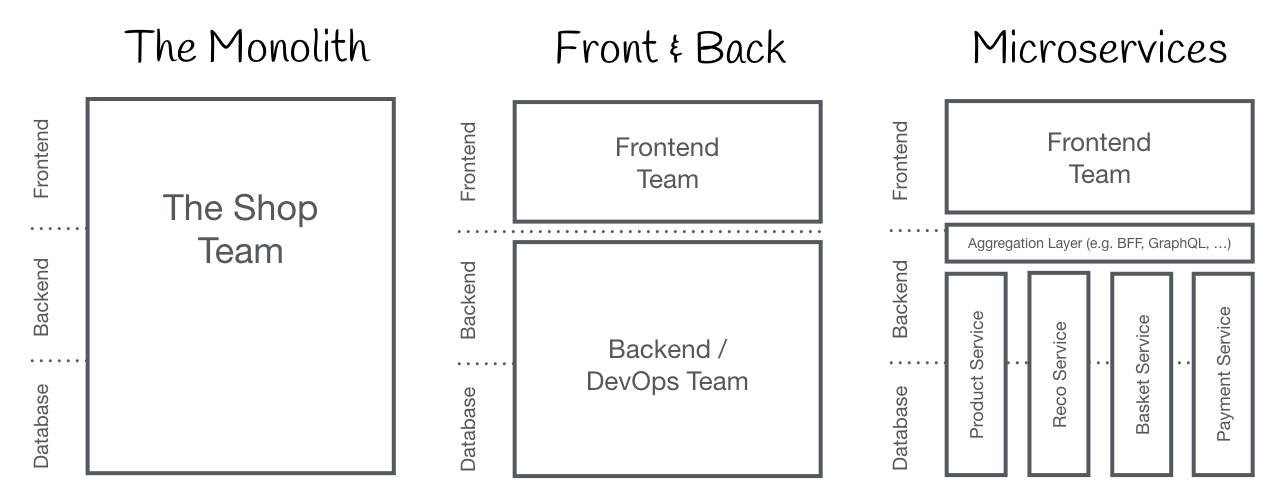
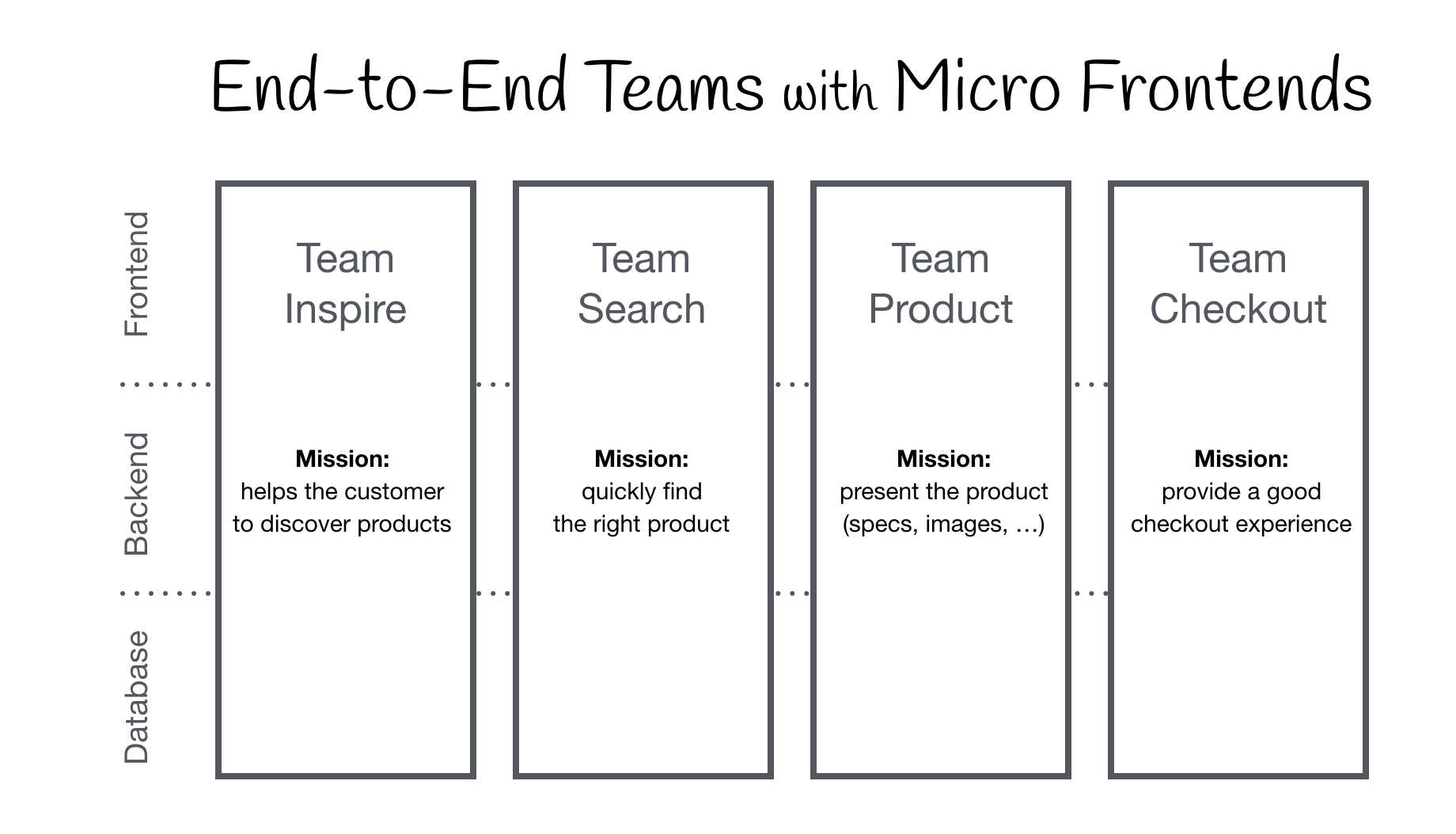
マイクロフロントエンドは、マイクロサービスの考え方をフロントエンドに拡張した考え方だ。 次の図は、Michael Geers氏のMicro Frontends - micro-frontends.orgより引用する。

モノリシックなアプリケーションからはじまり、フロントエンドとバックエンドが分離され、バックエンドのマイクロサービス化と変化している。 その変化は、次のリンクで説明してる。
バックエンド領域がマイクロサービス化されているが、依然フロントエンド部分はモノリシックなままだ。

そこで、フロントエンド部分もマイクロサービス化する。
モノリスフロントエンドの課題
なぜフロントエンド部分もマイクロサービス化するのか。 それは、次の2点がモノリスなフロントエンドの課題と筆者は考えている。
- フロントエンド領域の変化が激しく、追従することが困難
- システム・組織のスケールに、フロントエンドがボトルネック
課題1. フロントエンド領域の変化が激しく、追従することが困難
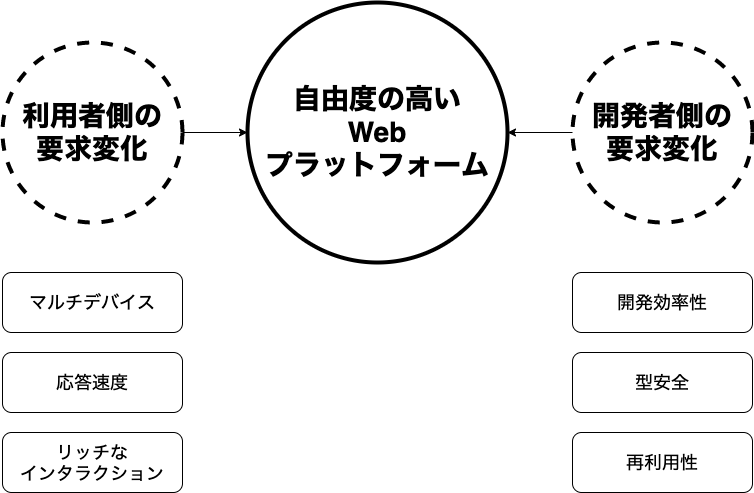
1つ目は、フロントエンドソフトウェアの歴史 を見て分かるとおり、フロントエンド領域の変化は激しい。 それは、次の3要素が複合しているからだと推測する。
- 利用者側の要求変化
- 開発者側の要求変化
- 自由度の高いWebというプラットフォーム

モノリスなフロントエンドだと、技術の進化に追従することは困難だ。 適切にアプリケーション設計(インタフェース設計)を維持しなければ、新たな技術を取り込むのにビックバンリリースをせざる得ない状況に陥る。 新たな技術を取り込むことは大切なことであり、それは外界の変化に追従しないといけないからだ。
課題2. システム・組織のスケールに、フロントエンドがボトルネック
2つ目は、Webシステムアーキテクチャの歴史 の最後に書いたとおりだ。
まず、システムは、サービスの成長に安定したサービス提供を維持しなければならない。
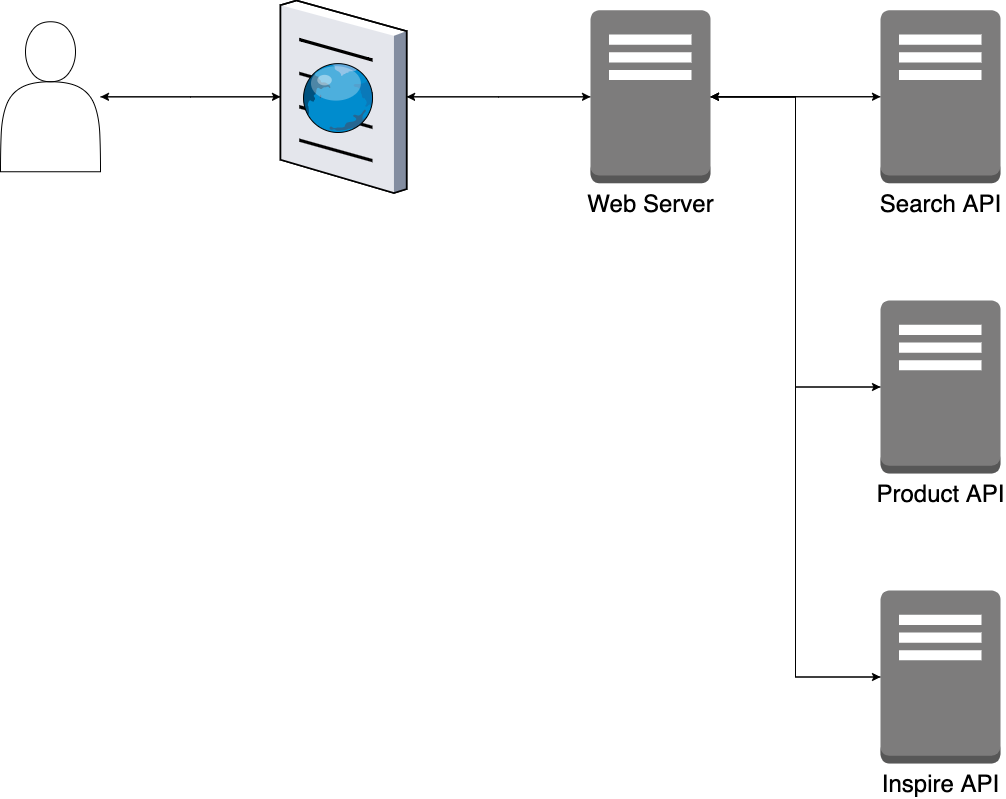
フロントエンドがモノリスであると、部分的な機能に対してスケールできず、モノリス全体でスケールするしか方法がない。 たとえば、Next.jsでECサイトを1つのWebサーバに構築する。 そのサイトの中で、次の3つの機能を提供するページがあるとする。
- 検索(Search)
- 推薦(Inspire)
- 商品表示(Product)

これら3つの内、検索結果のサーバーサイドレンダリングが起因してレスポンスタイムが遅延した場合、次のような解決手段が挙げられる。
- サーバーサイドレンダリングのアプリケーションチューニング
- Webサーバ前段に、キャッシュレイヤーを設置
- 稼働するWebサーバ自体のスケールアウトorスケールアップ
1番目は、アプリケーションの複雑さを増してしまう可能性がある。 2番目は、応急手当であり、抜本的な解決ではない。 3番目は、検索以外の機能は、潤沢すぎるマシンリソースになる。
この内、3番目の解決手段にフォーカスしたい。 お金で解決できるならば、3番目の手段は単純で、かつ、効果的なためよい。 さらにいえば、検索・推薦・商品表示のフロントエンド部分を分離できれば、尚よいだろう(それがマイクロフロントエンドだ)。 必要な機能のみスケールアウトorスケールアップすればよい。
次に組織は、短い開発サイクルで施策を打ち出し、継続的なフィードバックを得る必要がある。 そのためには、開発者は高速に開発を進めなければならない。 しかし、モノリスなフロントエンドの場合、難しいことがある。 それは、次の点が挙げられる。
- 幅広い知識(ドメイン)が要求される
- 全体バランスを整える高度な設計が要求される
- 調査やテストの奥深さが要求される
これらを満たすエンジニアの育成・採用することは、困難だ。
背景
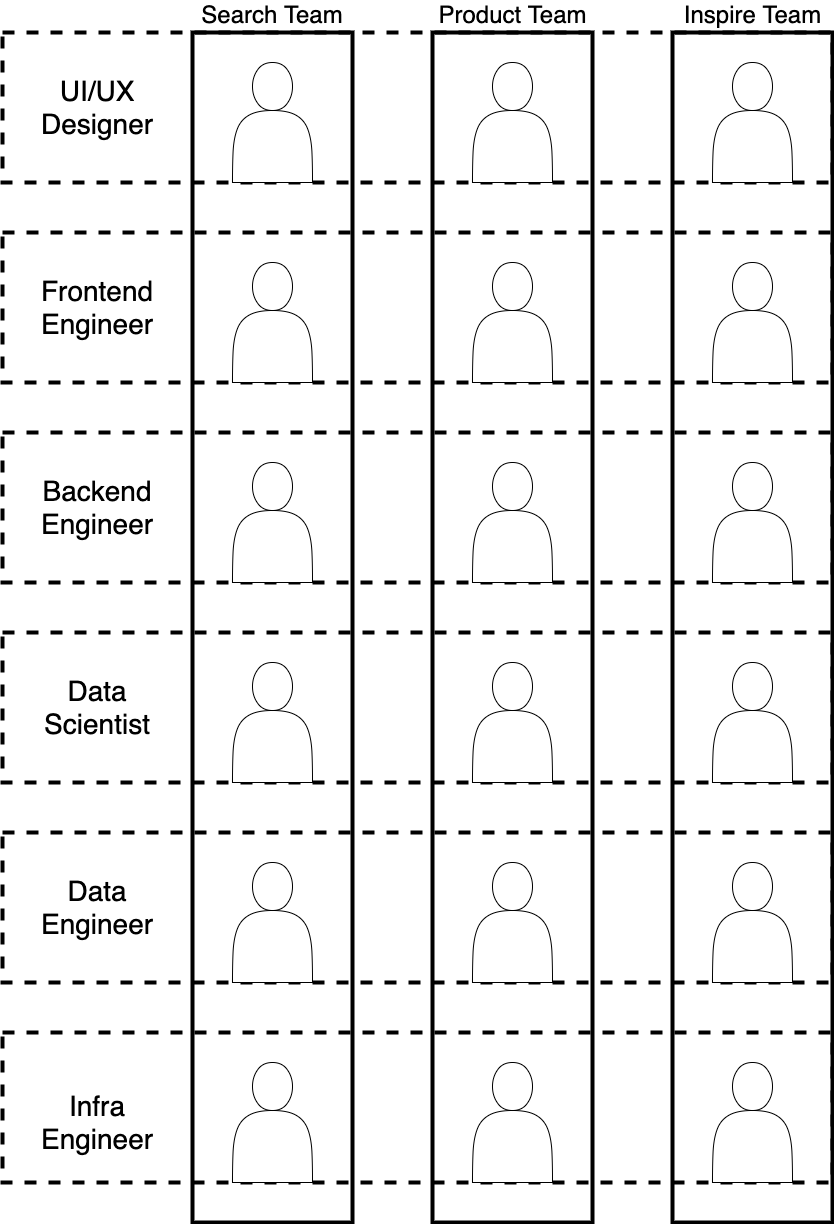
マイクロフロントエンドの考え方には、組織に関する背景がある。 それは、縦割り組織、所謂CFT(Cross Functional Team)である。 CFTは、共通の目標を持った、異なる専門性をもつ人々のグループを指す。 自主的に行動し、効率的にコラボレーションすることで、創造性のレベルを高めることができる。 異なる専門性とは、次のようなケースがある。
- デザイナー
- フロントエンド(クライアント)
- バックエンド(サーバーサイド)
- データサイエンティスト
- データエンジニア
- インフラエンジニア

フロントエンドのエンジニアはUI/UXに関心があるが、データには比較的、専門性が低い。 そこで、データエンジニアとコラボレーションすることで、表現できるUI/UXのバリエーションを増やすことが可能となる。
マイクロフロントエンドのメリット・デメリット
マイクロフロントエンドのメリットとデメリットを、次に示す。
- メリット
- 独立性
- 任意のテクノロジーと任意のチームで開発可能
- 展開
- 特定の機能をエンドツーエンド(バック、フロント、デプロイ)で確実に実行可能
- 俊敏性
- 特定のドメインについて最高の知識をもつチーム間で作業を分散すると、リリースプロセスが確実にスピードアップして簡素化される
- フロントエンドとリリースが小さいということは、リグレッションテストがはるかに小さい
- フロントエンドのアップグレード/変更にはコストが小さい
- 専門性
- 特定の機能だけに集中できる
- 独立性
- デメリット
- 独立性
- ドメインが適切に分割できていない場合、相互接続するチームが存在してしまう
- 複数のマイクロフロントエンドにまたがる機能共有は、独立性が低下
- コンポーネント間の通信は、実装と維持が困難であるだけでなく、コンポーネントの独立性が低下
- 横断的関心事への変更で、すべてのマイクロフロントエンドを変更することは、独立性が低下
- 全チームへ共有すべき関心事を周知する仕組みが必要
- デザインシステム、パフォーマンス、ナレッジ
- 展開
- サイト全体のCI/CDプロセスが必要
- 俊敏性
- 重複作業が発生
- 検出可能性が低下した結果、一部の標準コンポーネントを共有できず、個別のフロントエンドで実装が重複してしまう
- 共有キャッシュがないと、各コンポーネントは独自のデータセットをプルダウンする必要があり、大量の重複呼び出しが発生する
- パフォーマンス
- マイクロフロントエンドの実装に不適切な場合、パフォーマンスの低下がある
- 特定チームが改善しても、チーム全体が改善できない
- ex. あるチームがビルド時間短縮に成功しても、他のチームはその恩恵を享受できない
- ex. すべてのチームが採用しているライブラリのセキュリティパッチは、それぞれのチームが更新しなければならない
- その他
- エッジな技術スタック採用は、チームメンバー移動を困難にする
- ex. パラダイムシフトが発生してしまう技術スタック
- エッジな技術スタック採用は、チームメンバー移動を困難にする
- 独立性