最小構成
まず一番簡単な最小構成のクライアントサイド組成を説明する。 説明する順は、次のとおりだ。
- 組成の説明
- フラグメントの説明
- 結果
サンプルコードは、こちら。
組成
team-composite/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover" />
<title>team-composite</title>
</head>
<body>
<team-inspire-text></team-inspire-text>
<team-product-text></team-product-text>
<team-search-text></team-search-text>
<script type="module" src="./inspire/team-inspire-text.js" defer></script>
<script type="module" src="./product/team-product-text.js" defer></script>
<script type="module" src="./search/team-search-text.js" defer></script>
</body>
</html>このように、組成するHTMLではフラグメントを読み込む。このフラグメントには、カスタム要素を定義してある。
そのカスタム要素であるteam-search-textを使用している。
フラグメント
team-search-text/team-search-text.js
import { TeamSearchText } from './src/TeamSearchText.js';
window.customElements.define('team-search-text', TeamSearchText);team-search-textと呼ばれるカスタム要素を定義している。
team-search-textの詳細は、次のとおりである。
team-search-text/src/TeamSearchText.js
import { html, LitElement } from 'lit-element';
export class TeamSearchText extends LitElement {
render() {
return html`
<div>Team Search</div>
`;
}
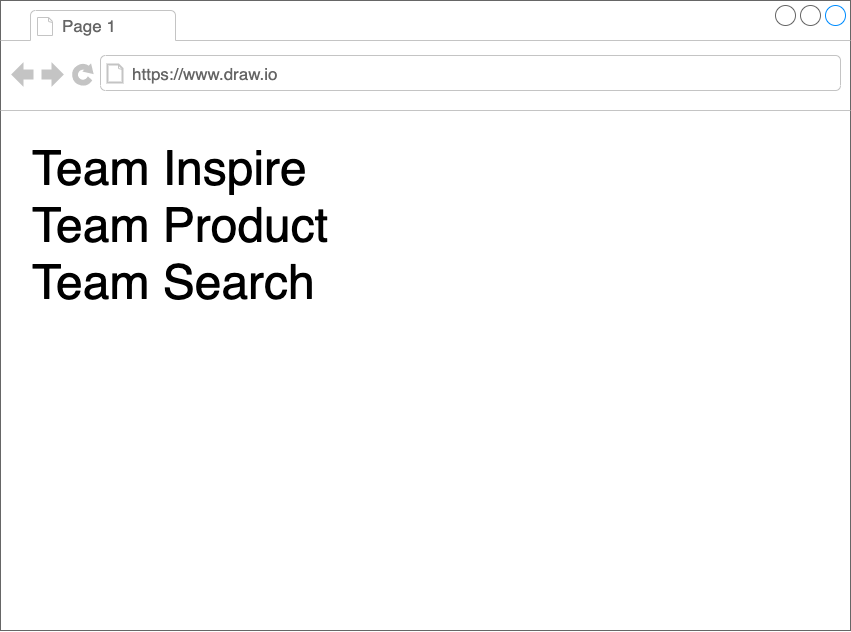
}結果
その結果、次のような画面が表示される。